iOS vs Android | SMS Body Param Nuances
- Quick Tips
-
Mar 12
- Share post

Problem Overview
There’s all kinds of annoying little differences that must be accounted for when delivering web experiences on iOS vs Android devices (CSS users tell me about it!). In this case we’re dealing with nuances that need to be accounted for when auto-populating SMS body values with HTML parameters. If you don’t – your experience will be broken for one or the other.
Why It's Important
While “delivering effective experiences across all platforms” is important, auto-populating SMS body= is particularly Important. If you saw our recent Component support for Twilio SMS services, you’ll know that dynamic, personalized SMS sequences and data passing are incredibly powerful tools.
With auto-populated body=”X” text YOU CAN BUILD RELATIONAL SMS FLOWS DIRECTLY INTO YOUR SITE EXPERIENCES!
This means that user actions in your Twilio SMS sequences (responses), can be directly correlated and continued via corresponding actions in your website (button clicks and prompts) and vice-versa!
Make sure to take these iOS vs Android variances in account or you will be delivering a broken experience to a huge segment of users!
The Fundamental Differences
There’s two concepts that apply to all solutions below.
1) Android uses the ? character (?body=) while iOS uses the & character (&body=).
2) HOWEVER, because “special characters” will sometimes cause code to render unexpectedly, you need to be ready to use the & symbol’s HTML entity equivalent for iPhone auto-population.
Android
1231231234?body=Text Goes Here
iOS
1231231234&body=Text Goes Here
iOS (w/ HTML entity)
1231231234&body=Text Goes Here
No-Code Solution
To accomplish this with “No-Code” you will still have to have a basic understanding of web basics. Particularly “HTML Classes” and “Applying CSS”.
In this case we have used Elementor’s No-Code drag-n-drop page builder tool to create two buttons with the classes assigned of “onlyiOS” and “onlyAndroid” respectively.
It is likely that you will stack the button directly in the same container. When you add the CSS below, the irrelevant button will be hidden (depending on the device) and the unnecessary button will not affect arrangements.
/* HIDE iOS vs Android elements via Class Assignments */
@supports (-webkit-touch-callout: none) {
/* CSS specific to iOS devices */
.onlyAndroid {
display: none;
}
}
@supports not (-webkit-touch-callout: none) {
/* CSS for other than iOS devices */
.onlyiOS {
display: none;
}
}
Low-Code Solution
With Low-Code solutions you’re leveraging a third-party service that has built a toolset. In this case we’re again pulling from Memberium’s incredible shortcode library.
Notice in the solution below how we’re also “nesting” the memb_is_iphone shortcode series inside of the memb_is_logged_in shortcodes. This is a super quick way to make the “Send Button experience” available to only users who are logged in (i.e. have an account)
Quick Snippet
[memb_is_iphone]
<a href='sms:7194259934&body=Hey Matt! I need help with'><!--HTML--></a>
[else_memb_is_iphone]
<a href='sms:7194259934?body=Hey Matt! I need help with'><!--HTML--></a>
[/memb_is_iphone]
Greater Use (Nesting)
[memb_is_logged_in]<!-- Begin Nested Process-->
<!--Run if Member is Logged In -->
[memb_is_iphone]
<a href='sms:7194259934&body=Hey Matt! I need help with'><!--HTML--></a>
[else_memb_is_iphone]
<a href='sms:7194259934?body=Hey Matt! I need help with'><!--HTML--></a>
[/memb_is_iphone]
[else_memb_is_logged_in] <!-- User Logged Out-->
Must Login To Send Message
[/memb_is_logged_in] <!-- Conclude Nested Process-->
Full-Code Solution
We don’t always share full-code solutions, but when we do, we keep them simple!
While you should quickly notice this is immediately only for WordPress sites, as long as you keep our two fundamental tips in mind, you should be able to find the right functions for your stack!
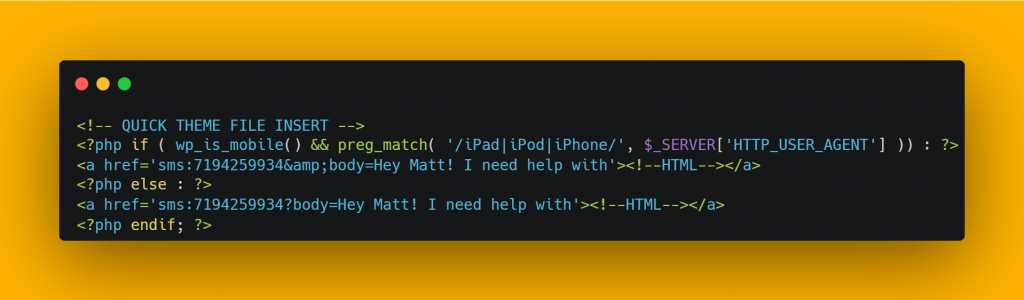
<!-- QUICK THEME FILE INSERT -->
<?php if ( wp_is_mobile() && preg_match( '/iPad|iPod|iPhone/', $_SERVER['HTTP_USER_AGENT'] )) : ?>
<a href='sms:7194259934&body=Hey Matt! I need help with'><!--HTML--></a>
<?php else : ?>
<a href='sms:7194259934?body=Hey Matt! I need help with'><!--HTML--></a>
<?php endif; ?>
Comments
Add a comment
Leave a Reply · Cancel reply
You must be logged in to post a comment.
