Mobile App Navigation | Reveal Buttonizer On Scroll Up
- Snippets
-
Mar 18
- Share post

Problem Overview
“Extended Navigation” features are a common solution for improving UX on mobile apps. “Go back to last page” buttons and various other features can be seen on LinkedIn, Facebook, and many other popular apps.
On closer inspection you’ll notice that many of these “extended navigations” will hide when “scrolling down” and then quickly reveal on “scroll-up”.
Buttonizer Pro is Platyform’s go-to solution for mobile navigation, BUT, there is currently only the feature to “Show On Page Position” – not scrolling direction. The Snippets below will quickly afford you this functionality!
Why It's Important for UX
When “scrolling down” a page, a user is likely “actively engaged” with the content on that page. It then makes sense to hide anything in the bottom of the window that might get in the way of their reading and engagement.
HOWEVER, the inverse is true when scrolling up. “Scrolling Up” generally implies a user has “dis-engaged” from the content and is now looking for navigation options.
TADA!!! There’s your sub-nav again, ready and convenient for you!
No-Code Solution to Copy/Paste
To accomplish this with “No-Code” it is best to have to have an initial understanding of web basics. Particularly “Adding Javascript/jQuery” and “Applying CSS”.
Once you have installed and activated Buttonizer Pro. Use the No-Code drag-n-drop builder to create a “Group” of buttons to appear on your site. Then add the jQuery and CSS code snippets below*. That’s It!
Notice on this page, how the “Platypus logo” (Buttonizer Button Group) in the bottom-right corner behaves on scroll.
<script>
//PTF SNIPPET - Show Buttonizer "On Scroll Up"
//Hide Header on on scroll down
jQuery(document).ready(function(){
var didScroll;
var lastScrollTop = 0;
var delta = 5;
var navbarHeight = jQuery('.buttonizer-group').outerHeight();
jQuery(window).scroll(function(event){
didScroll = true;
});
setInterval(function() {
if (didScroll) {
hasScrolled();
didScroll = false;
}
}, 250);
function hasScrolled() {
var st = jQuery(this).scrollTop();
// Make sure they scroll more than delta
if(Math.abs(lastScrollTop - st) <= delta)
return;
// If they scrolled down and are past the navbar, add class .nav-up.
// This is necessary so you never see what is "behind" the navbar.
if (st > lastScrollTop && st > navbarHeight){
// Scroll Down
jQuery('.buttonizer-group').addClass('buttonizer-nav-down').removeClass('buttonizer-nav-up');
} else {
// Scroll Up
if(st + jQuery(window).height() < jQuery(document).height()) {
jQuery('.buttonizer-group').addClass('buttonizer-nav-up').removeClass('buttonizer-nav-down');
}
}
lastScrollTop = st;
}
});
</script>
CSS (include style tags as necessary to your implementation solution)
<style>
.buttonizer-group {
transition: bottom 0.2s ease-in-out !important;
}
.buttonizer-nav-down {
bottom: -60px !important;
}
</style>
Go Further with Low-Code

The No-Code solution above will apply this “on scroll up” behavior globally to all Buttonizer Groups. This is because it is specified to the generic “.buttonizer-group” class that Buttonizer applies to all groups by default.
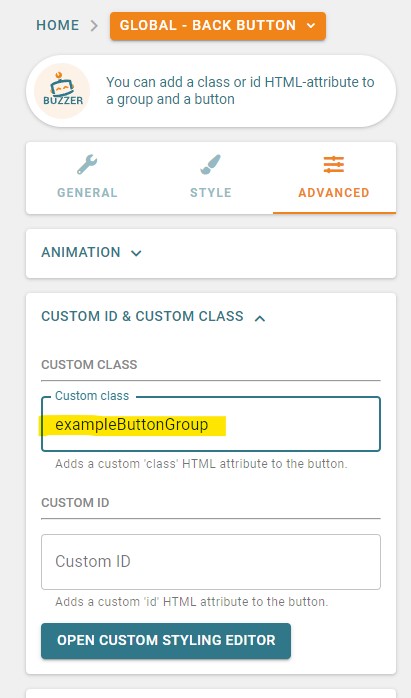
To add specificity (only apply this behavior to select groups), use the “Custom Class/ID” feature Buttonizer provides. APPLY CLASSES & ID’s TO THE GROUP – not individual buttons.
You can then leverage the wonders of jQuery (assuming it is installed) and simply replace all instances of .buttonizer-group with a comma separated list of classes and IDs you would like to apply the “reveal on scroll up” behavior to specifically.
We do this on our COS Brews site. Where only our Brewery Owner’s “quick nav group” is always available to click.
Replace ".buttonizer-group" with Specified Classes
so all instances of the default class
jQuery('.buttonizer-group')
would be replaced with your own class and id specifications, like so
jQuery('.exampleButtonGroup,.exampleTwoButtonGroup')
To be clear, in the example above, the intended behavior will only be applied to Buttonizer Groups with the assigned classes of “exampleButtonGroup” and “exampleTwoButtonGroup”.
Conclusion
Let us know if you have any questions or thoughts in the comments below. We look forward to seeing what you can cook up yourself!
Sources
Thank you as always to our fellow code wranglers across the internet!
Comments
Add a comment
Leave a Reply · Cancel reply
You must be logged in to post a comment.
